그래서 기존에 웹표준에 잘 맞지 않는 Explorer 에만 맞춘 웹사이트의 경우 깨져 보일수가 있는데요, Microsoft 에서 이에 대한 대안으로 각 웹페이지의 head 태그를 추가하거나 헤더에 특정 값을 추가하는 경우 IE 7 호환 모드로 작동이 되도록 기능을 추가 하였습니다.

Explorer 8.0 에서 렌더링하는 Html 표준에 맞지 않는 경우 위처럼 페이지가 깨져 보이는 아이콘이 보이며, 클릭하는 경우 IE 7 호환 모드에서 작동하게 됩니다. 이는 사용자의 동작이 필요한 경우 입니다.
IE 7 호환 모드로 작동하게 할려면, 웹서버의 헤더에 다음 문자열이 추가 되면 됩니다.
IE=EmulateIE7
웹서버별로, 관리 스크립트 또는 명령어, GUI 설정 화면등 다양한 방법으로 추가가 가능 합니다.
IIS 7 에서는,
appcmd.exe set config -section:system.webServer/httpProtocol /+"customHeaders.[name='X-UA-Compatible',value='IE=EmulateIE7']" /commit:apphost
applicationhost.config 파일에서 수정하여 적용하는 경우,
<httpProtocol>
<customHeaders>
<clear />
<add name="X-Powered-By" value="ASP.NET" />
<add name="X-UA-Compatible" value="IE=EmulateIE7" />
</customHeaders>
<redirectHeaders>
<clear />
</redirectHeaders>
</httpProtocol>
<customHeaders>
<clear />
<add name="X-Powered-By" value="ASP.NET" />
<add name="X-UA-Compatible" value="IE=EmulateIE7" />
</customHeaders>
<redirectHeaders>
<clear />
</redirectHeaders>
</httpProtocol>
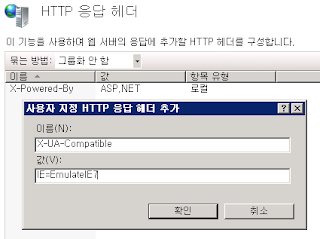
GUI 모드에서는,
위와 같이 등록해 줍니다. 물론 위와 같이 등록을 해주면 applicationhost.config 에서 수정을 해준것처럼 해당 웹사이트의 web.config 에도 동일한 코드가 추가 됩니다.
IIS 6 에서도, GUI 모드는 거의 같은 방법이고, 관리 스크립트에서는 다음과 같이 하면 됩니다.
먼저, adsutil get w3svc/HttpCustomHeaders 를 실행하여, 기존에 등록된 헤더 목록을 확인 합니다. 그런 다음에, 기존 헤더와 새로 추가할 헤더를 같이 등록해 줍니다. (*추가 방식이 아닌 Set 이므로 기존 헤더를 같이 명시해 주지 않으면 덮어 쓰기가 됩니다.)
adsutil set w3svc/HttpCustomHeaders "X-Powered-By: ASP.NET" "X-UA-Compatible: IE=EmulateIE7"
참고로, html 웹페이지에서 특정 페이지만 추가할 경우 다음과 같이 html head 태그에 추가해 주면 됩니다.
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
06-ie8-ie7-emul.png
06-ie7-header.png

댓글 없음:
댓글 쓰기